
Setup Turso on a Remix application
Integrate a edge database in minutes with Remix

Integrate a edge database in minutes with Remix

Add the important keyword to any element using Tailwind

Write dynamic TypeScript types using template literals

Write flexible TypeScript code by using this TypeScript function

Redirecting and proxying requests with Next.js

How to set types for environment variables in Cloudflare Workers

Set dynamic values for missing parameters in your bash functions

A function to easily get the size of every item in a given path

Build high performance APIs with three lines of code

A personal list of tips for git stash command

Using the url filter to display logs from a specific domain or script

Have you ever forgot to review a pull request from a coworker? Never miss them again by setting scheduled reminders directly onto Slack!

Simplify Your Apps by Using Counters Completely Managed by CSS

Learn how to quickly take an screenshot of a DOM node.

How to set CSS variables with inline styles

When and how to polyfill the gap property on flexbox

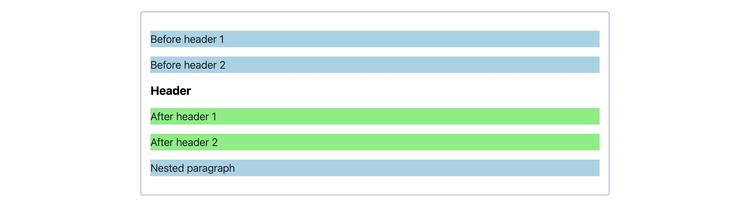
How to target very specific elements without recurring to Javascript

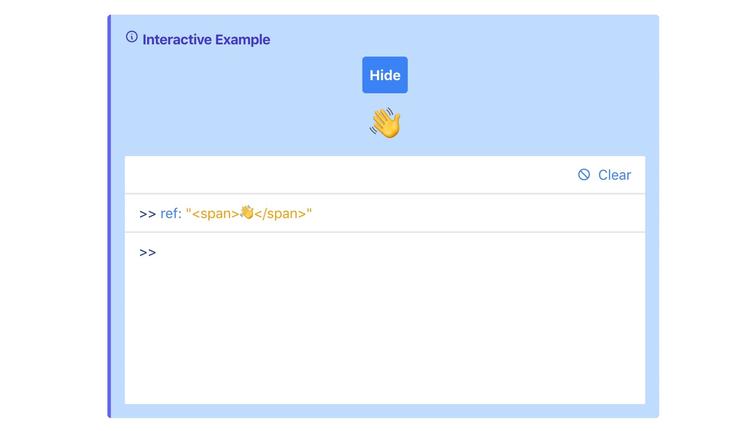
Learn about this powerful, not well known operator

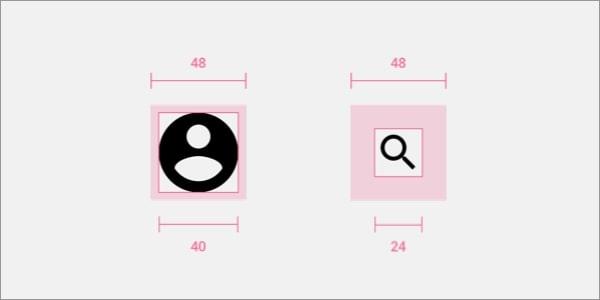
Best practices for sizing interactive elements.

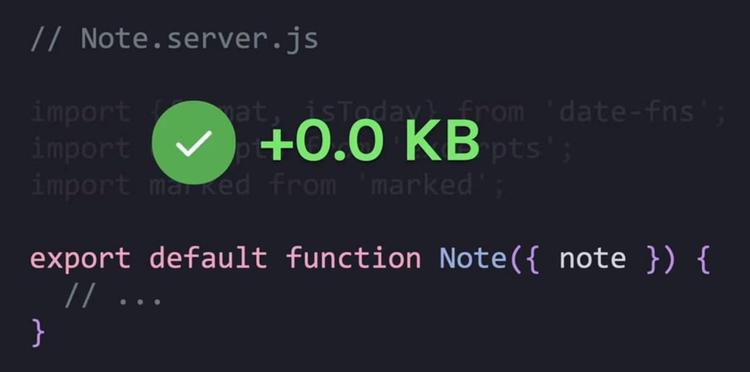
It's almost the end of the year and the React team decided to give us a sneak peak of their current research as a Christmas 🎄 gift: Server Components ⚛️

Prepare yourself for a deep dive on useRef, when you should use it instead of useState, and real-world use cases.

Learn how to use CSS Modules in create-react-app